카카오 주소 apihttps:/postcode.map.daum.net/guide 먼저 적용할 jsp파일에 body 위에 추가(카카오가이드에서 최신버전 항상 확인) ** api는 파라미터가 뒤에 붙으면 쓸 수 없기 때문에 파라미터가 붙지 않는 분에게 apiscript 작성**

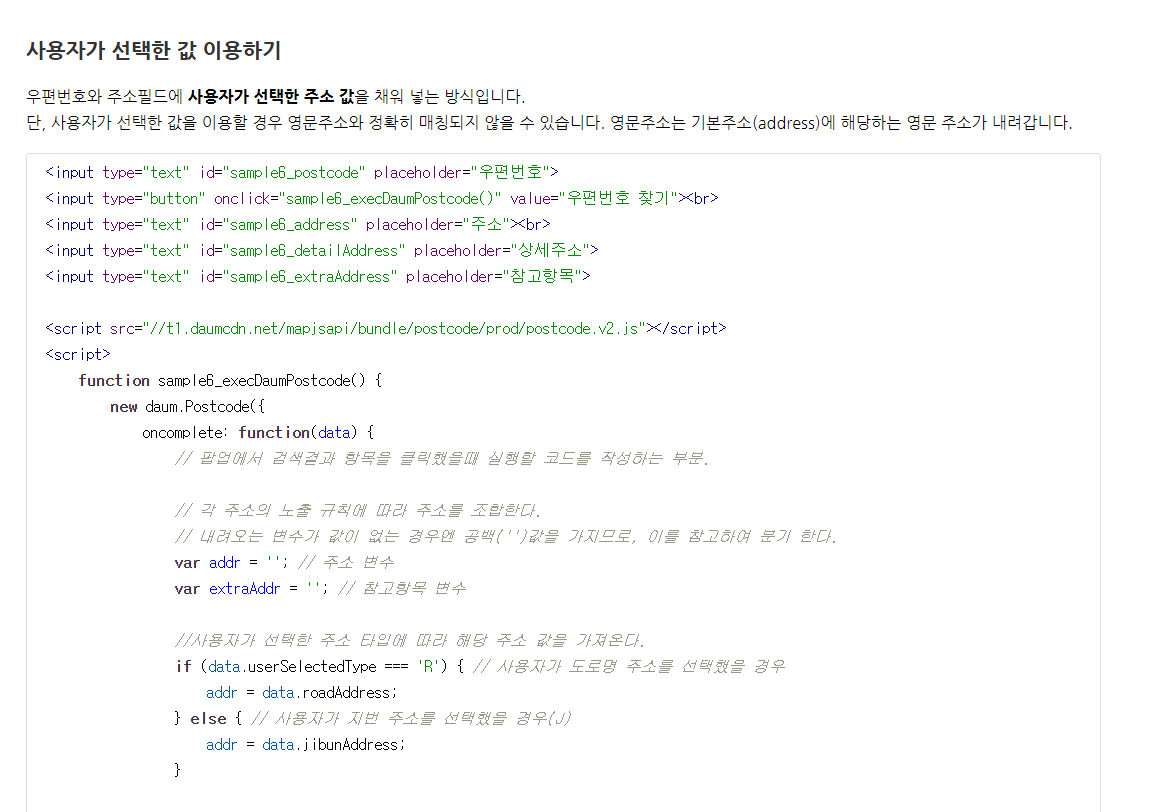
<scriptsrc=”//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js”></script>

스크립트가 끝나기 전에 아래 구문을 추가한다.
関数findDaumPostcode(){newdaum}。ポストコード({oncomplete:関数(データ)}{varzoneCodeCompany=データ)。zonecode;varaddressCompany=data.address;document.getElementById(“txtPostCodeC”).value=zoneCodeCompany;//zipcodedocument.getElementById(“txtAdddressC”).value=adressCompany;//소기넣}}zoneopen(}.opany().opany(;);};}.op

주소검색 팝업을 띄울 해당 버튼에 onclick을 추가하여

<buttonid=”btnSearchAddressC”type=”ボタン”onclick=”findDaumPostcode()”value=”편호번templ찾”テンプレート名=”ボタン”multi-language=”true”language-code=”SearchAddress”componentid=”PopupBtn”class=”popBtn_STD”style=”position:absolute;top:170px;left:670px;height:30px;width:90px;”tabindex=”84″translate>SearchAddress</button>

주소값이 들어가는 input에도 funcrtion과 일치하는 id를 추가시켜준다.

<inputtype=”text”id=”txtPostCodeC”テンプレート名=”TextBox”autocomplete=”off”componentid=”txtDINE”class=”txtDINE”style=”position:absolute;top:170px;left:10px;width:180px;”tabindex=”78″><inputtype=”text”id=”txtAddddressC”templatename=”TextBox”autocomplete=”off”componentid=”txtDINE”class=”txtDINE”style=”position:absolute;top:170px;left:210px;width:450px;”tabindex=”81″>

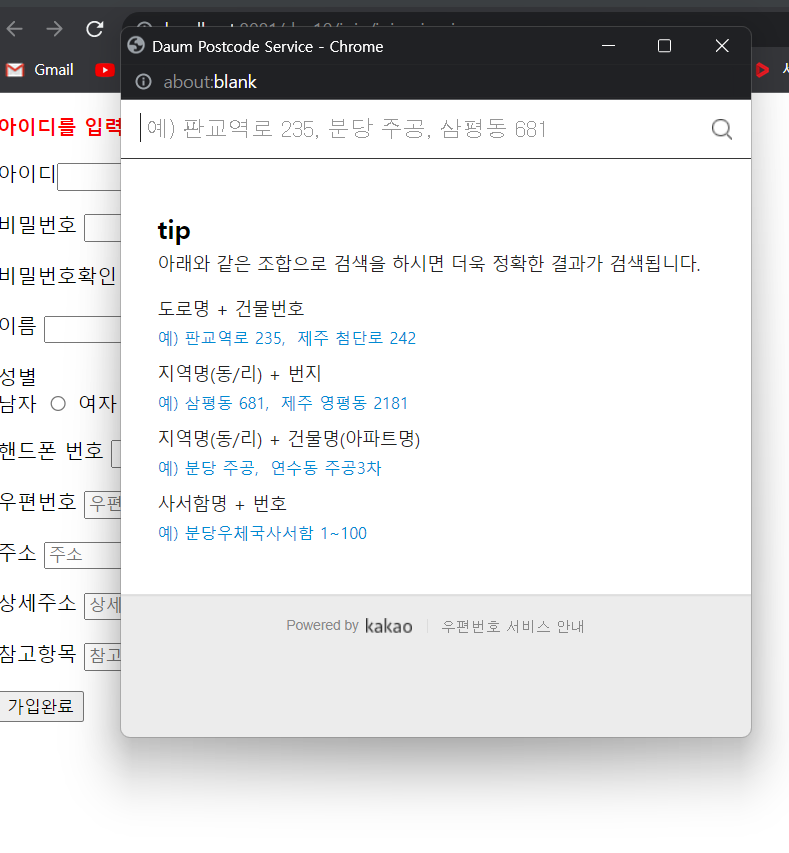
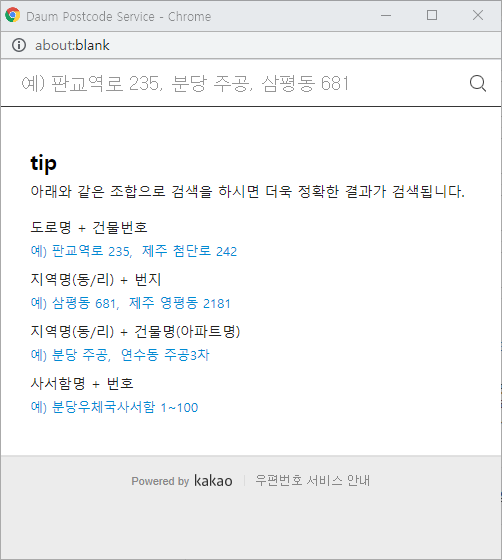
구현 후 주소 찾기 버튼을 클릭하면 팝업창이 나타납니다.구현 후 주소 찾기 버튼을 클릭하면 팝업창이 나타납니다.선택 시 우편번호 텍스트 상자에는 우편번호가, 주소 텍스트 상자에는 주소가 정확히 들어갔다.선택 시 우편번호 텍스트 상자에는 우편번호가, 주소 텍스트 상자에는 주소가 정확히 들어갔다.